React Native 集成流程
1. 注册账号
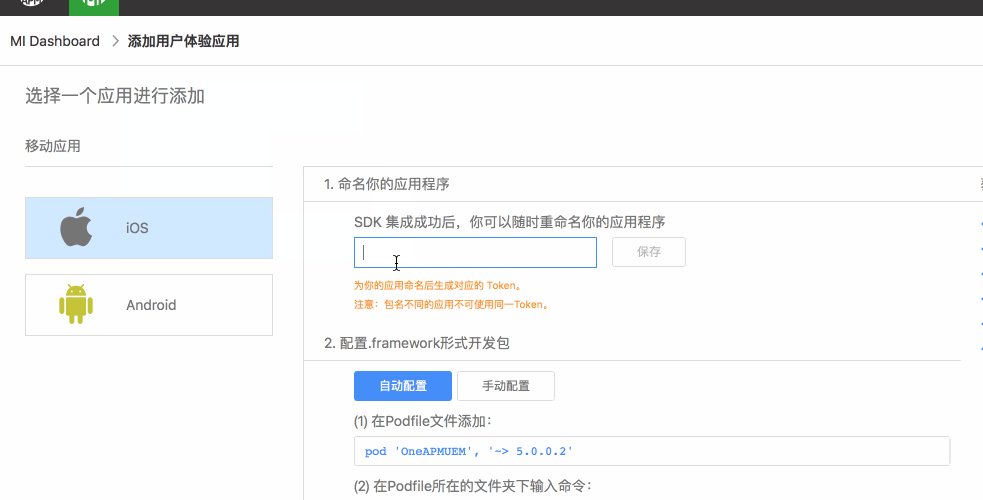
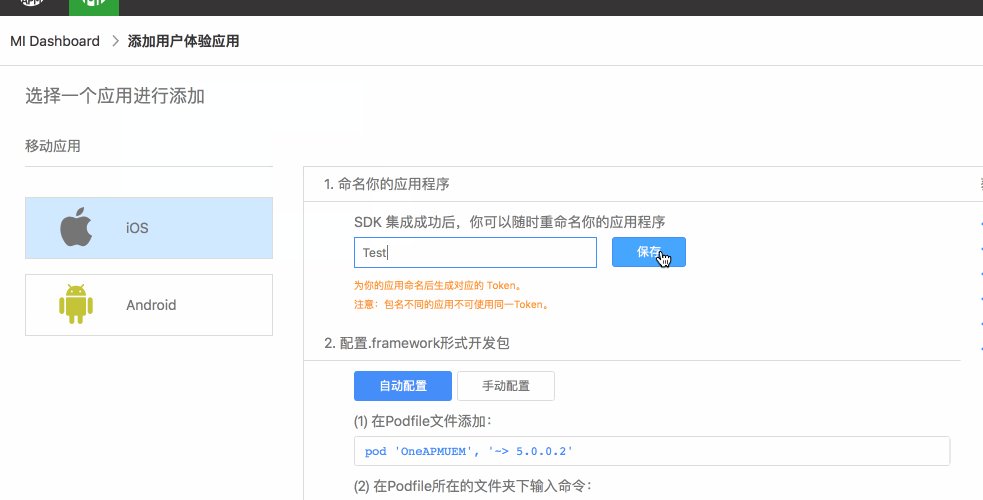
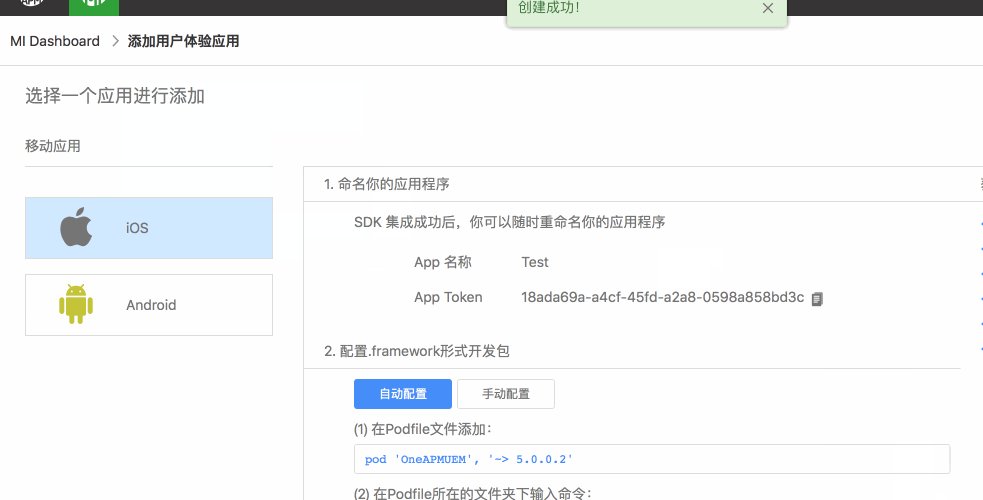
注册 OneAPM 账号,登录账号后点击“ Mobile Insight (移动应用性能管理)",点击 < 添加新应用 > 进入下载安装页面,然后为您的应用取名,输入自定义的应用名称,点击保存。

注意:
1.包名不同的应用不能使用同一 Token 。
2.建议不采用重复的应用名称。
2.配置 .framework 形式开发包
集成 iOS SDK 方式有以下两种:
2.1 自动配置 .framework 形式开发包(使用 CocoaPods )
(1)在 Podfile 文件添加:
pod 'OneAPMUEM','~> 5.5.2.5'
(2)在 Podfile 所在的文件夹下输入命令:
Pod install
(3)安装好后就可以打开 xcworkspace 文件,在你的项目中使用 iOS SDK 了。
open App.xcworkspace
2.2 手动配置 .framework 形式开发包
(1)下载并解压 OneAPM iOS SDK
下载最新版本的 iOS SDK :在 安装步骤页 选择应用类别,在“命名你的应用程序”输入项目名称,点击提交,记下随后出现的 Token。
(2) 添加 OneAPMUEM Framework 至 Xcode 项目中
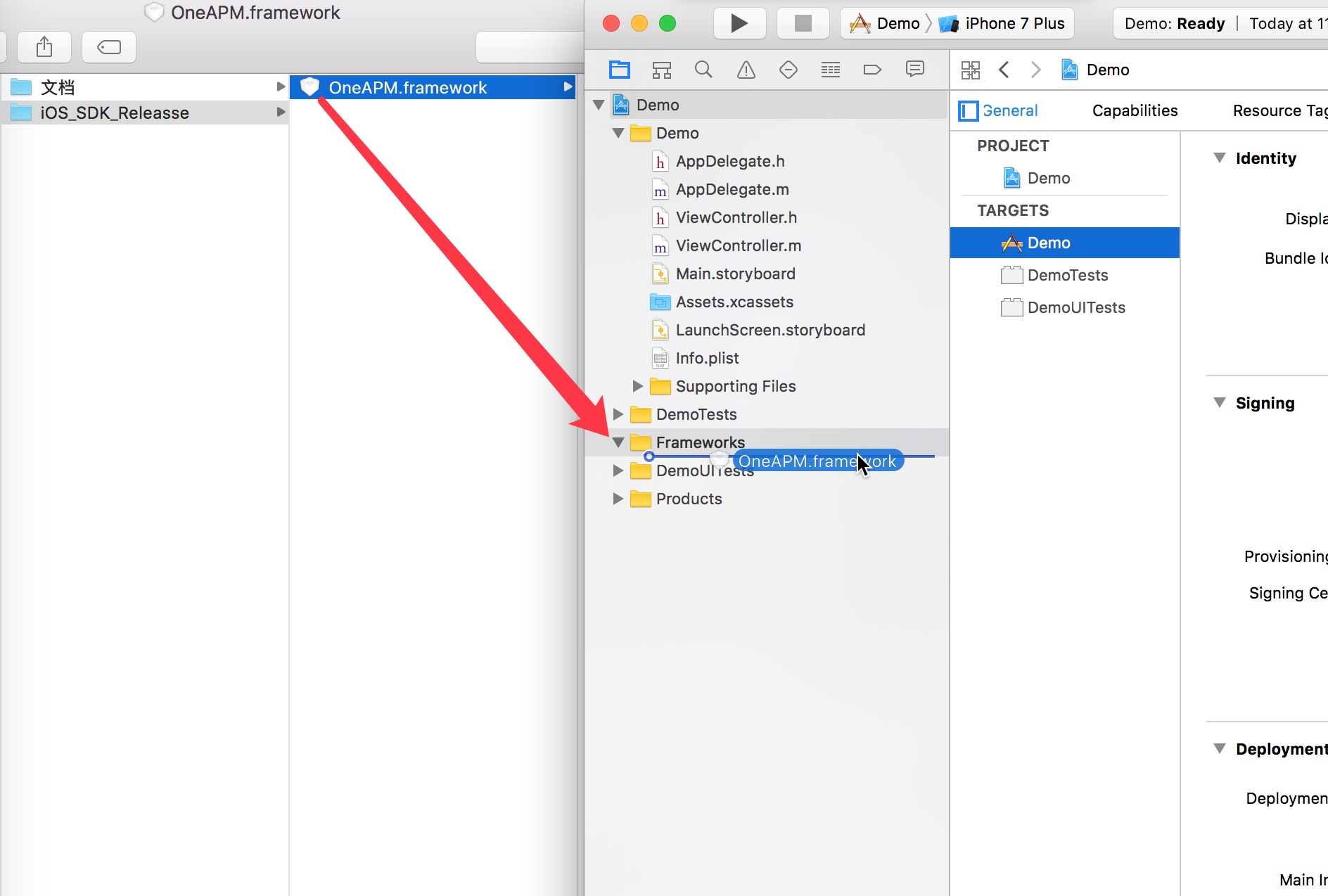
解压 SDK,并将「OneAPMUEM.framework」文件夹从 Finder 中拖拽至 Xcode 项目中(悬停至导航窗口的项目中)。
出现提示窗口时,选择「Copy items into destination…」和「Create folder references…」。

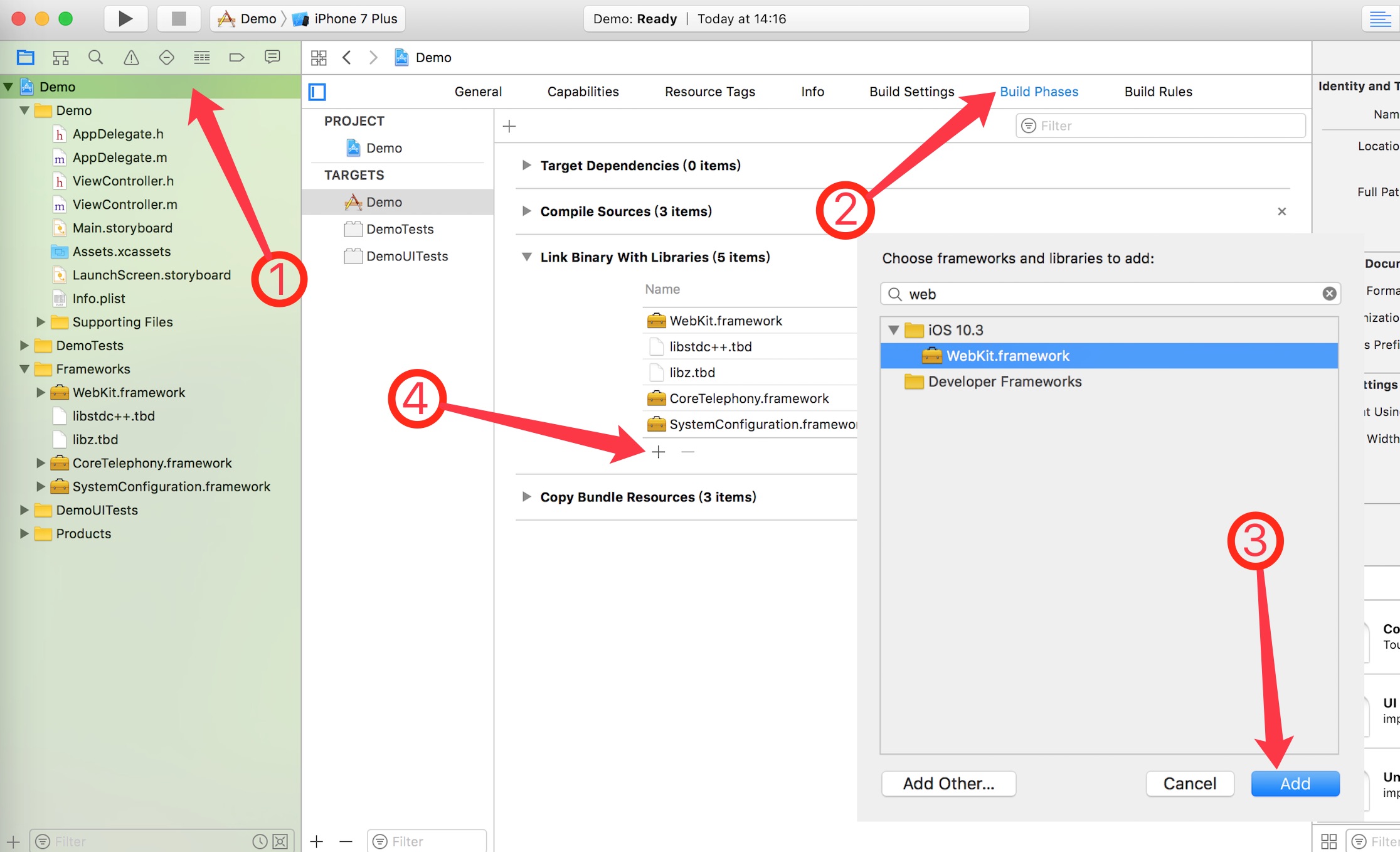
(3) 在 Linker Settings 中添加以下 5 个 Libraries
在项目导航窗口内点击你的 Project,并选中你的 App,然后选择「Build Phases」选项卡。
打开「Link Binary with Libraries」列表。
点击添加:
- SystemConfiguration.framework
- CoreTelephony.framework
- libz.tbd\ libz.dylib ( Xcode6 及以前版本)
- libstdc++.tbd\ libstdc++.dylib ( Xcode6 及以前版本)
- WebKit.framework

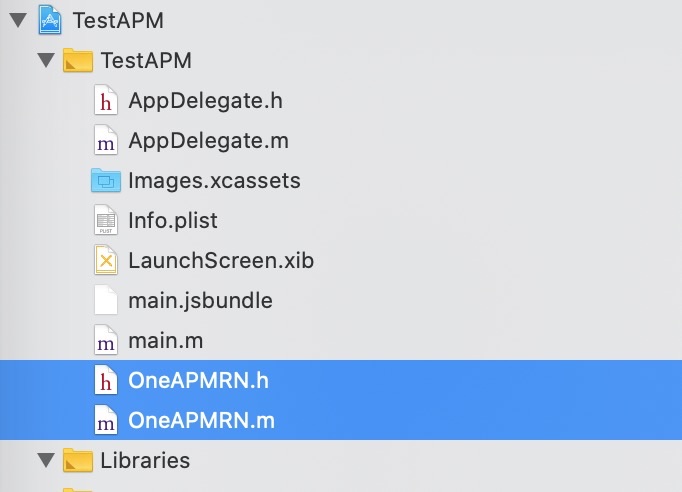
3.导入文件
从下载的 SDK 包中找到 ‘OneAPMRN.h’ ‘OneAPMRN.m’ 文件,拖入到工程中。

4.初始化 SDK
在 App.js 文件中初始化 OneAPM SDK,初始化代码如下:
import { NativeModules } from 'react-native';
// 引⼊桥接⽂件
OneAPMRN = NativeModules.OneAPMRN;
// 根据 APP 实际情况调用,手动设置应用启动完成
OneAPMRN.setAppStartFinish();
// 初始化 SDK,嵌入 token
OneAPMRN.startWithApplicationToken('your App Token');
手动埋点页面加载(重要)
使用 RN 框架的应用页面切换加载并不遵循原生页面的生命周期,可以通过以下接口针对页面加载进行配置,来帮助 Mi SDK 实现精确完整的数据采集。
import { NativeModules } from 'react-native';
OneAPMRN = NativeModules.OneAPMRN;
// ⻚⾯加载时,选择合适位置添加代码,注意更换 PageName
OneAPMRN.onRNPageStart('PageName')
// 举例:如放到Button的点击⾥,按钮点击时会上报⻚⾯加载数据
<Button onPress = {() => OneAPMRN.onRNPageStart('PageName') } title = "⻚⾯开始" color = "#841584" />
配置用户信息(可选)
为了更好的展示用户访问信息,开发者可以在 SDK 启动代码前通过 setUserName 来自定义设置用户的信息
OneAPMRN.setUserName('OneAPMRN Test');
OneAPMRN.startWithApplicationToken('your App Token');
注意:
1. setUserName 信息用户可自定义,常见配置邮箱、电话等;
2. 如未设置该项,用户信息默认展示 DeviceID;